Vous vous êtes déjà demandé une seule fois si comment Facebook arrive à savoir que vous utilisez un android, un iphone, un blackberry ? Ou encore vous utilisez Opera mini, Firefox ou Chrome ? Il se base sur l’user-agent. Mais c’est quoi l’user-agent et comment modifier user-agent ?
L’user-agent est une chaîne de caractère générée généralement par un navigateur lors de la visite d’une page quelconque.
Cette chaîne de caractère contient diverse informations du navigateur notamment son nom , sa version, sa langue aussi le système d’exploitation qui fait tourner le navigateur. Voici à quoi ressemble cette chaîne :
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36
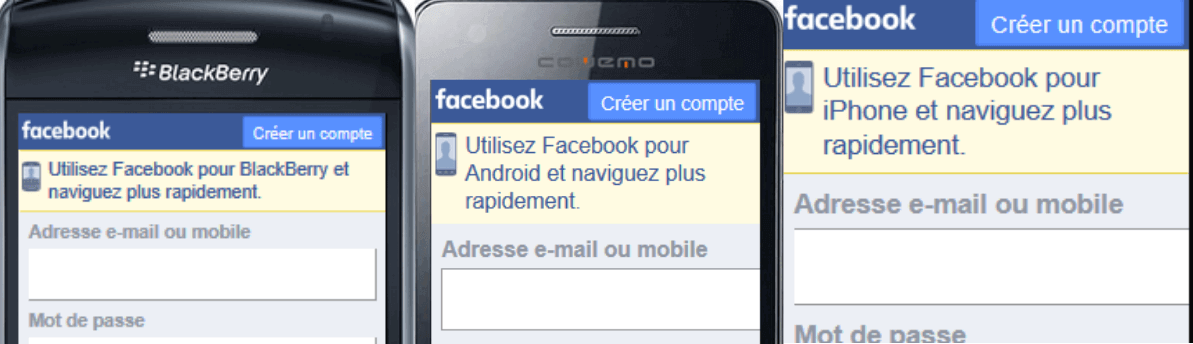
C’est comme un identifiant du service client (Votre navigateur) vis-à-vis du service serveur (Le serveur qui vous répond) et c’est ce qui fait que quand vous demandez par exemple la page d’accueil de Facebook à savoir www.facebook.com, Facebook puisse vous envoyer une page adéquate selon votre dispositif.

Comment changer User-agent sur Chrome ou Firefox
Certains site se basent sur l’user-agent pour afficher ou disposer certaines fonctionnalités par exemple la page de téléchargement whatsapp qui selon le terminal vous donne le lien de téléchargement.
Alors devinez vous devriez juste télécharger l’apk de Whatsapp depuis votre Ordinateur, là vous ne seriez pas en mesure car le site affiche bien ce message
[stextbox id= »info » ]Bon, c’est vraie qu’en allant depuis son ordinateur dans whatsapp.com/ »marque de téléphone » vous allez télécharger, mais, croyez-moi qu’il vous arriverez de cas ou vous le modifierez sans doute. comme Freebasics[/stextbox]Consultez cette page sur votre téléphone mobile pour l’installer.
Modifier son User agent, c’est lui donner une autre identité. un autre user agent. Il faut donc commencer par trouver l’autre identité qu’on veut donner à son navigateur.
Vous pouvez trouver plusieurs user agents sur ces sites web catégorisé par navigateur, système et device:
[stextbox id= »info »]Les versions récentes des outils que nous allons utiliser donnent une liste prédéfinie de quelque user agent souvent utilisés que ça soit sur Chrome ou Firefox.[/stextbox]Changer user agent sur Chrome
Sur Chrome, vous n’avez forcément pas besoin d’utiliser une extension pour changer le User agent de votre navigateur.
Chrome vient par défaut avec un outil permettant de customiser facilement l’user agent.
- Ouvrez n’importe quel site depuis Chrome et faites la combinaison de
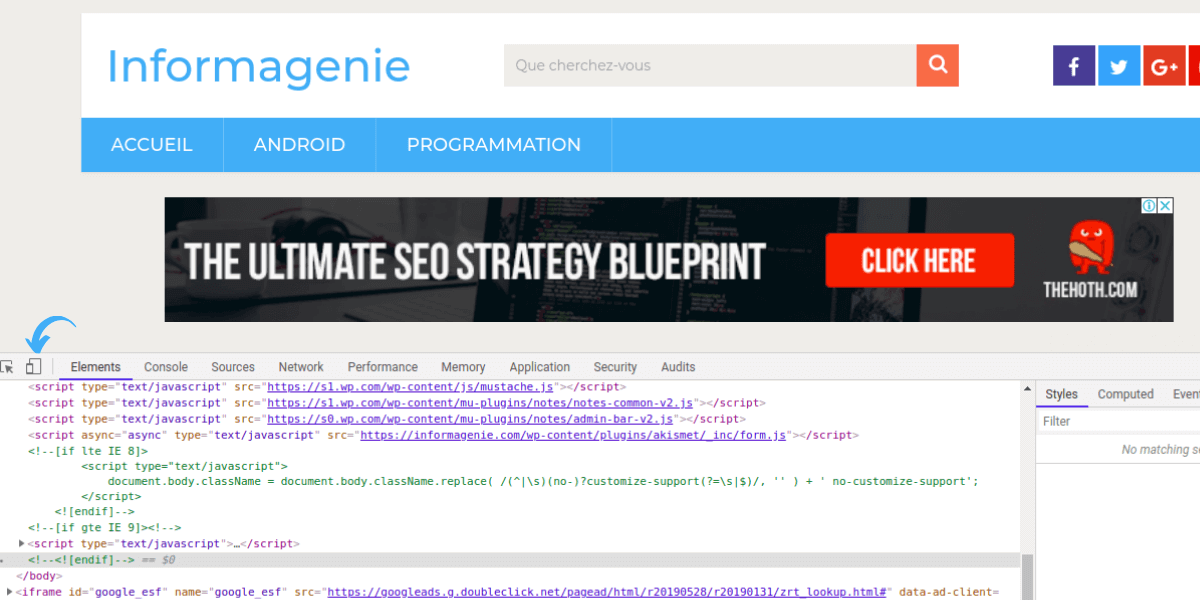
ctrl + shift + i. Cela permet de lancer l’outil de développeur. Cliquez sur l’icon mobile se trouvant juste à gauche de l’onglet Elements. (Voir l’image ci-bas).

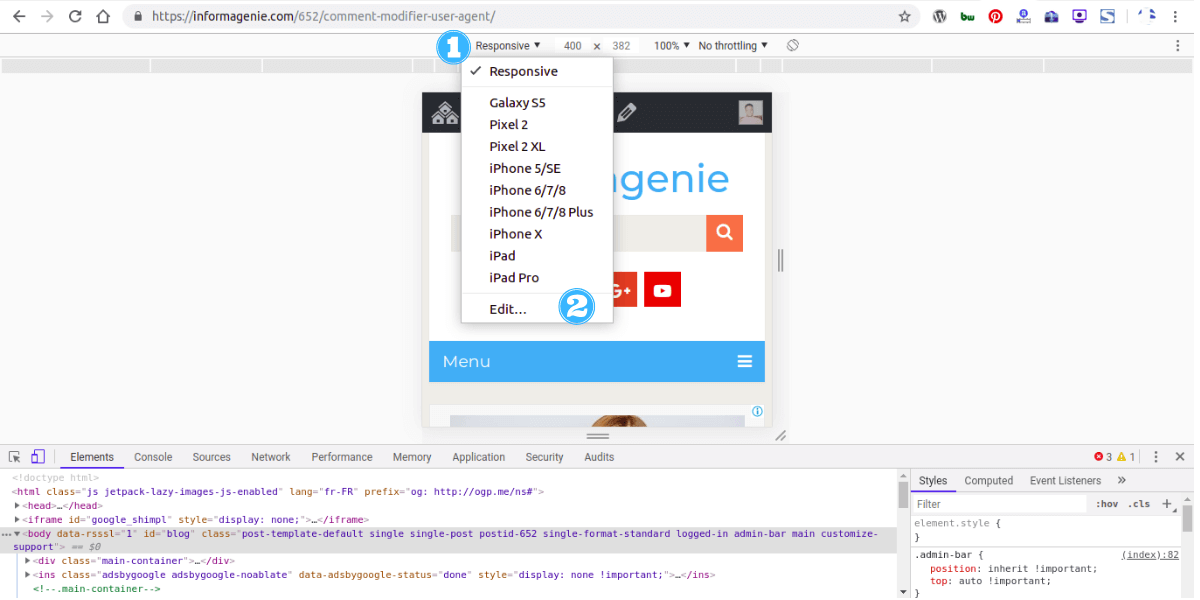
- Vous pouvez dans la liste (1) choisir comment votre navigateur devrait se comporter. Si le comportement que vous voulez voir dans votre navigateur n’y ait pas, vous pouvez ajouter (2) d’autres user agents. (Voir l’image suivante)

- Ouvrez n’importe quel site depuis Chrome et faites la combinaison de
Changer user agent sur Firefox
Firefox n’implémente pas l’outil par défaut que Chrome a pour pouvoir changer son user agent. Mais cela peut se faire via une extension. Il faut d’abord commencer par :
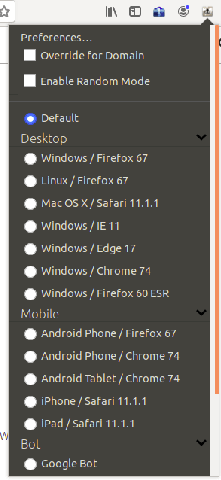
- Installez User Agent Switcher sur Firefox. Après installation, une petite icon va apparaître sur la barre de navigation de votre navigateur. (la dernière dans l’image suivante)

- Servez-vous de cette icon pour changer l’user agent selon sur base de la liste de user agent disponible quand vous cliquez sur l’icon.

Le mot de la fin, c’est que peu importe la manière dont vous avez changé l’user agent, vous pouvez vérifier votre nouveau user agent.




Cest vraiment excellent
🙂
c’ est super
comment le faire sur un android ou sur opera mini
comment le faire sur un android ou sur opera mini et les aplication sont il sur play store
Thanks !
acceder dans site depuis freebasics s’avere toujours compliqué.pouvez nous clarifier car avec l’ancienne methode c’est nulle..
J’ai un Windows phone, models Microsoft Lumia 430Dual Sim (windows 8.1.). J’arrive pas a acceder a free.facebook.com car il met: (free.facebook.com ne fonctionne pas dans Opera Mini.) Meme quand je prend un autre navigateur sa fait la meme chose.Je pense que c’est un bleme avec les user agent. Quefaire ? Freebasics.com marche mais free.facebook.com ne marche pas quoi qu’en soit le navigateur.
Pour ton cas, essaye de switcher les données mobiles. J’ai eu aussi ce blème sous Android mais je l’ai résolu en arrêtant et ouvrant les données mobiles. C’est selon ce que j’ai compris dû au fait que certains IP publique de certains réseaux ne sont pas compatibles à freebasics ! du coup, en switchant les données mobiles, l’adresse ip étant dynamique dans la plus part de réseau, peut changer
C’est quoi (switcher) les données ???
Loba claire! Moto néti ngaï na yébi kaka développement logiciel. Na programmation web nazali zéro. Loba malamu Bisso niosso to zoua idée.
Bonjour,
Merci beaucoup pour le tuto. Je n’ai pas réussi à l’appliquer. Pourriez-vous s’il vous plait nous montrer pas à pas et lentement. Je voudrais vraiment accéder à freebasic.com depuis mon ordinateur mais j’y arrive pas.
Merci d’avance