Les progressives web applications sont des sites web qui peuvent s’installer comme des applications natives et peuvent être consultés sans nécessairement demander l’accès à Internet. Vous voulez savoir pourquoi et comment transformer votre site ou blog WordPress en PWA ? Vous êtes au bon endroit.
Pourquoi PWA ?
Convertir votre site/blog en PWA permettra à celui ci d’être en même temps disponible en version mobile, autrement dit, vos visiteurs auront la possibilité d’installer votre site/blog comme une application native.

Comment ça marche ?
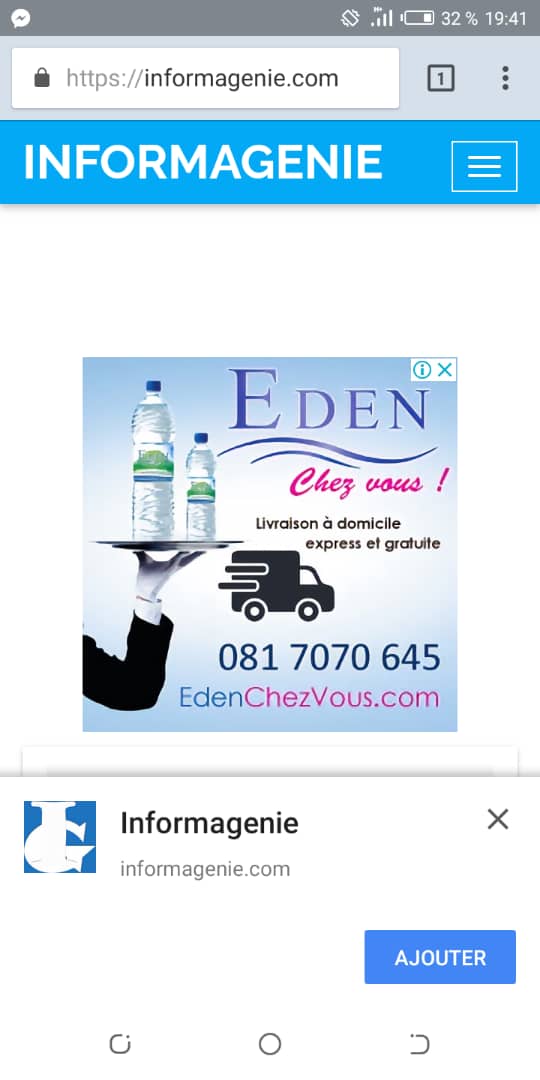
Vos visiteurs en arrivant dans votre site converti en PWA, ils leurs seront proposés d’ajouter votre site à l’accueil de leurs smartphones, l’installer dans leurs devices en quelque sorte.
 Une fois l’ajout s’est effectué, votre site s’installe comme une application native. L’utilisateur peut le lancer et naviguer dans votre site comme une application native.
Une fois l’ajout s’est effectué, votre site s’installe comme une application native. L’utilisateur peut le lancer et naviguer dans votre site comme une application native.
Comment convertir son site WordPress en PWA ?
Si vous êtes toujours avec moi jusqu’à maintenant, ce que vous êtes convaincu et voulez convertir votre site/blog WordPress afin de proposer une version mobile de votre site à vos visiteurs.
Comment cela fonctionne donc ?
- Votre site doit tourner sur le protocole HTTPS.
- Installer et activer l’extension Super Progressive Web Apps
[appbox wordpress super-progressive-web-apps] - Après activation, allez depuis le menu WordPress sur SuperPWA pour configurer où vous allez remplir le nom de l’application, la description, le logo, la page qui sera utilisée comme page d’accueil et enfin l’orientation.
- Enfin, cliquez sur Enregistrer les réglages
En enregistrant, Le fichier manifest et le service Worker seront générés. Vous pouvez déjà consulter votre site à l’aide Chrome/ Firefox sur Android ou Windows 10 ou Safari sur iOS, il vous sera proposer d’installer votre site à l’accueil.

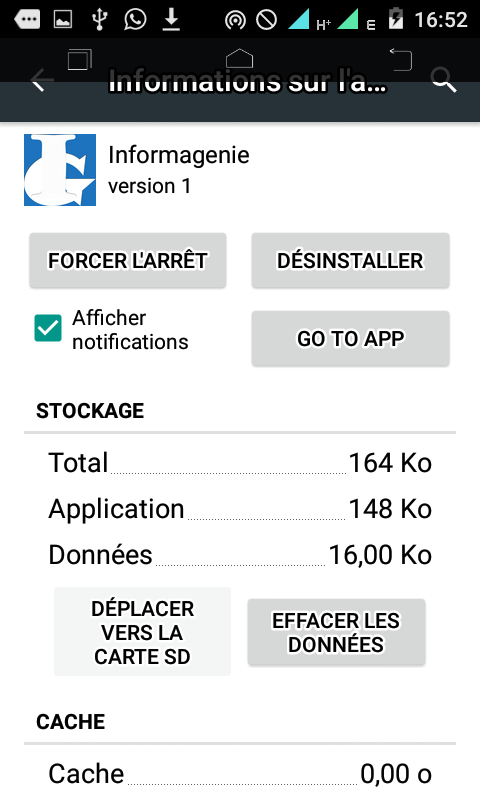
Et après avoir ajouté votre site, il peut à présent être lancé comme une application android.

Enfin, à chaque fois que vous visiterez votre site dans le device où il est ajouté à l’accueil, le navigateur vous redirigera directement dans l’application installée.
Vous pouvez en savoir plus sur les Progressives Web Applications.

Félicitations mon frère pour ce numéro qui est si intéressant j’adore
Je te remercie 🙂 !
Je cherchais une solution pour faire ceci, et cet article vient m’apprendre une solution simple mais efficace. Merci encore chef