Javascript, un langage de programmation tout de même mais sa syntaxe fait souvent peur. Adepte de la programmation web qu’on peut être, bien que souvent on a toujours l’habitude de vérifier les données issues d’un formulaire depuis le serveur (backend), mais souvent nous vérifions aussi les données côté client (front) pour éviter de surcharger le serveur à des requêtes inutiles.
On le fais majoritairement avec Javascript. Mais avec l’arrivé de HTML5 et CSS3, ce coté peut être géré sans Javascript. Ça tombe bien car je vous montre justement dans la suite de cet article comment valider les formulaires avec HTML5 et CSS3.
Valider formulaire avec HTML5
La structure classique d’un formulaire ressemble à ceci
<form method="post" action="traitement.php">
<label>Nom :
<input type="text" name="nom" required/>
</label>
<label Email:
<input type="email" name="email" required/>
</label>
<label>Date de naissance (Ex: 11/07/1996):
<input type="text" />
</label>
<button type="submit">Envoyer</button>
</from>Avec HTML5, On spécifie souvent l’attribut type pour vérifier certains champ avec les valeurs :
email: vérifie le champ s’il correspond à une adresse emailnumber: vérifie le champ s’il contient que les données de type numériques
Et juste l’attribut required pour dire que le formulaire ne peut pas être envoyé si le champ est vide où en mettant n’importe quoi envoie le formulaire.
Aussi, avec l’attribut type c’est impossible d’aller un peu plus loin pour vérifier par exemple le nombre de caractère qu’un champ doit avoir ou vérifier la structure des données que le champ doit recevoir (Ex: 11/07/1996) comme on fait souvent avec Javascript. Heureusement qu’il y a aussi l’attribut pattern
L’attribut pattern prend comme valeur une expression régulière (RegEx).
<form method="post" action="traitement.php">
<label>Nom :
<input type="text" name="nom" pattern="{a-zA-Z}{4,15}/>
</label>
<label Email:
<input type="email" name="email" />
</label>
<label>Date de naissance (Ex: 11/07/1996):
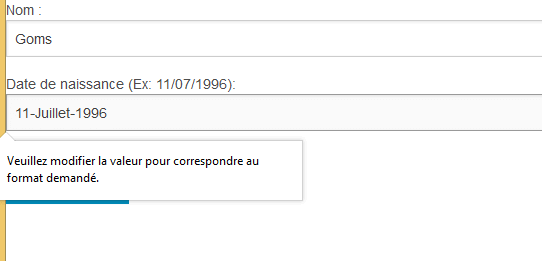
<input type="text" name="datenaiss" pattern="[0-9]{2}/[0-9]{2}/[0-9]{4}" />
</label>
<button type="submit">Envoyer</button>
</from>Ici j’ai vérifié dans la ligne 12 le format de la date pour qu’il corresponde à une structure comme suit : JJ/MM/AAAA et la ligne 4 le nom qui doit contenir une chaîne de caractère entre 4 et 15 caractères.
Si quelqu’un s’hasarde d’introduire quoi que ce soit, il a droit à une erreur côté client.

Toutes les expressions régulières sont prises en charge, donc ceux dont le RegEx leur dit quelque chose, voient déjà des multitudes de possibilités de vérifier les champs de la façon dont on veut.
Vous pouvez apprendre d’avantage sur les expressions régulières ici.
[stextbox id= »warning » caption= »Faites attention »]Bien que la vérification peut se faire coté client, il est toute fois recommandé de vérifier aussi les données coté serveur car dans le navigateur tout peut être modifié. Never trust user input[/stextbox]
Du style, du style et du style (Coté CSS)
Quand le navigateur détecte l’erreur, C’est en validant qu’il affiche le message d’erreur mais si maintenant le champ n’a pas d’erreur, il y a rien qui s’affiche aussi.
Or du style fait bonne impression par exemple, mettre les bordures du champ en rouge quand il y a l’erreur et en vert quand tout est OK. Alors on gère en CSS avec les pseudo-classes :valide et :invalide
input:valid{
box-shadow: 5px 0 2px 1px green; //Ajout de l'ombre vert aux bordures dans les champ valides
}
input:invalid{
box-shadow: 5px 0 2px 1px red; //Ajout de l'ombre rouge aux bordures dans les champs invalides
}
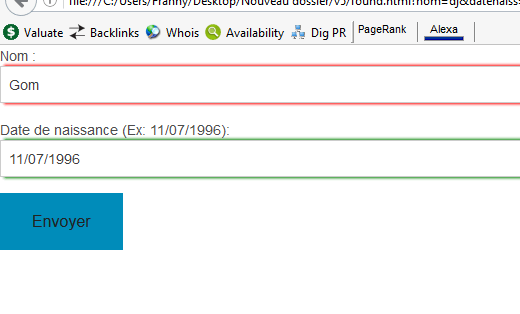
En ajoutant un peu de style, l’utilisateur saura que le champs contient les erreurs ou non au fur et à mesure qu’il tape les données. l’équivalent de l’événement onkeyup de Javascript pour ceux qui sont habitués avec.

C’est très claire maintenant car le nom ne correspond pas aux règles qui requis de 4 à 15 caractères et ses bordures sont en rouge. Pour la date tout semble aller et c’est en vert.

Félicitation car au moins, t’as pris du temps à feuilleté les balises html!
Mais en vrai, ce n’est pas un traitement ça ! C’est juste une vérification et aussi par exemple dépend de navigateur! Sur firefox ou Google chrome ou encore internet explorer ça marche peut être mais pas sur d’autres! Html n’est juste que ce que le navigateur interprète ! Pour plus de sécurité, la partie traitement est réservée qu’à PHP ou JAVASCRIPT !
#Courage
Merci pour la remarque !
Mais une chose à expliciter est que même le cas de Javascript, il n’est pas supporté par d’autres navigateurs, et pour une sécurité quelconque, le javascript aussi peut être modifié coté client avec des outils des navigateurs.
HTML5 et CSS3 ont apporté autant de fonctionnalités que certaines auparavant ne se faisait qu’avec JS. Le cas de
TransitionTransformpour CSS3Bonsoir.desolé cest pas le bon endroit pour demander mais vous n’auriez pas des conseils ou code pour iPhone 4S?merci d’avance